
製作介面具體操作如下:
首先打開資源庫介面模組,選擇範本:

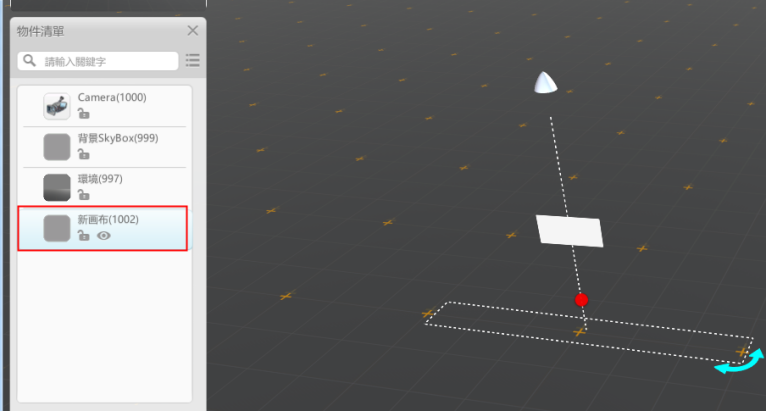
在場景內添加一個新畫布模版:

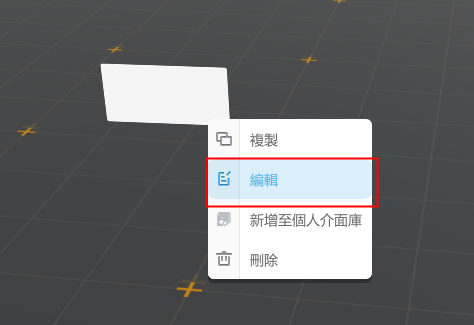
如果要對此新畫布進行編輯,右鍵點擊場景內的畫布,點擊刪除按鈕即刪除此按鈕,
選擇編輯按鈕進入編輯模式:

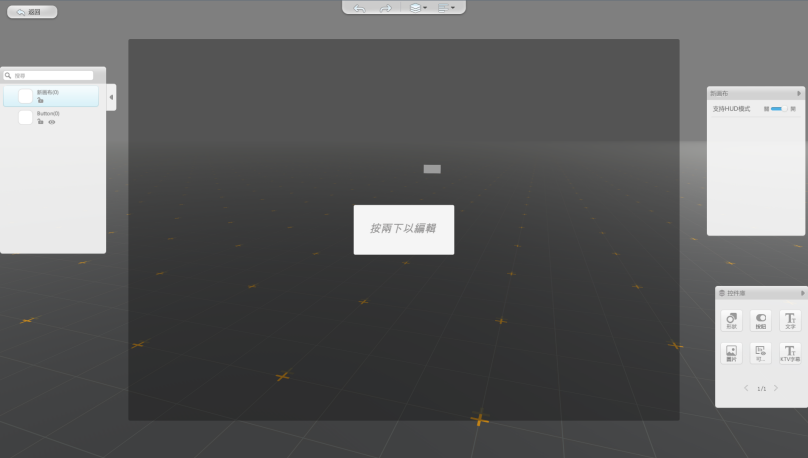
編輯模式:

按右鍵控制項即可進行複製、編輯、刪除的操作:

A. 支援HUD模式:開啟下方按鈕,此畫布才可以使用HUD模式編輯,關閉此按鈕則此畫布不可使用HUD模式編輯。

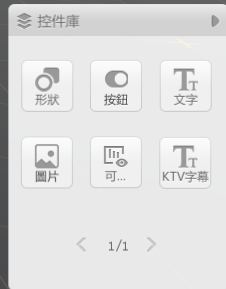
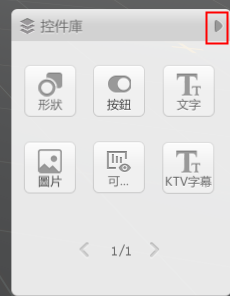
B. 控制項庫:目前控制項庫有六種控制項。

1) 形狀控制項:

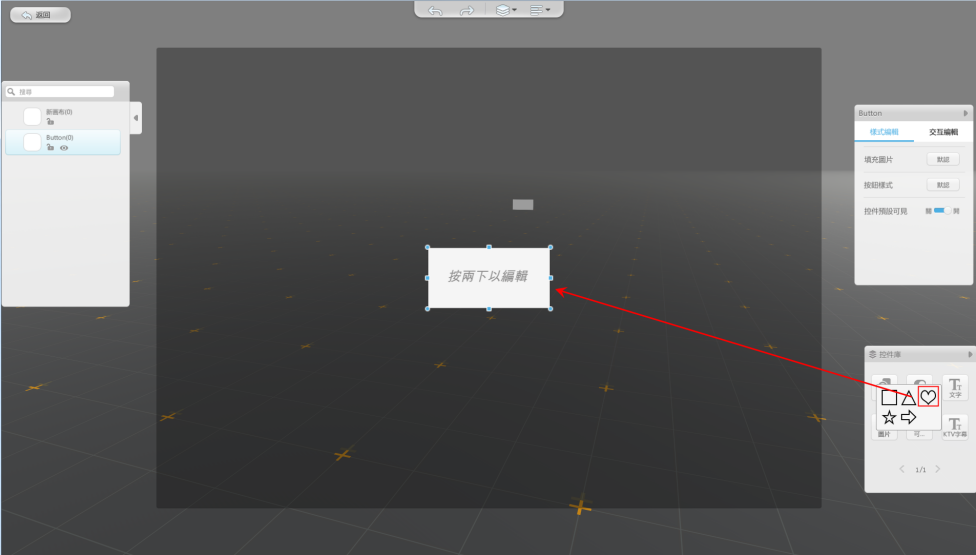
具體操作如圖所示:

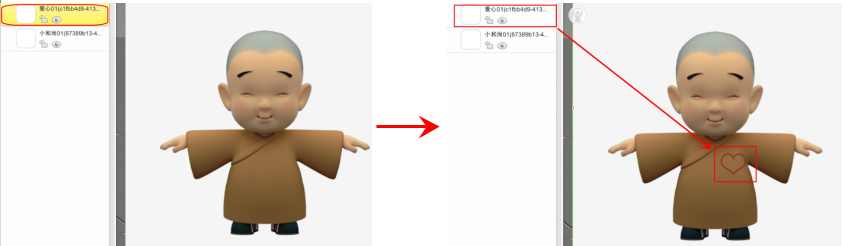
選擇喜歡的控制項拉入畫布內,比如愛心:

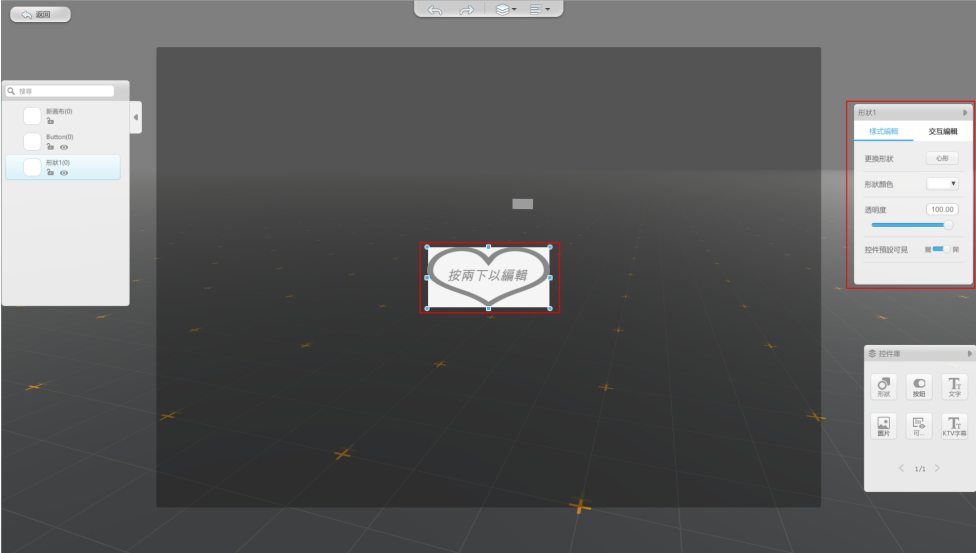
可在畫布內直接調整“愛心”的位置和大小,其他具體設置在介面右上方,
如圖所示:

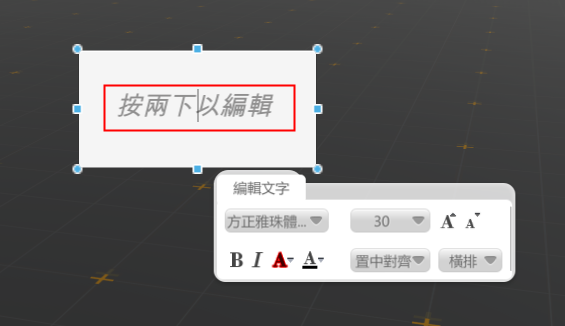
a) 重新命名:按兩下下方所示位置可進行重命名操作,

如圖所示:

輸入喜歡的控制項名稱即可,

重新命名後在物件清單對應控制項的名稱也會發生變化。
b) 更換形狀:點擊下方按鈕可更換控制項的形狀:

具體形狀如圖所示:

選擇想要更換的形狀點擊確定即可。
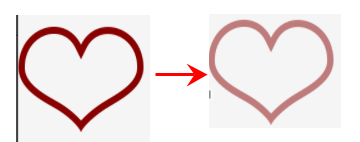
c) 形狀顏色:下方按鈕為可更換控制項的顏色,預設顏色是白色,

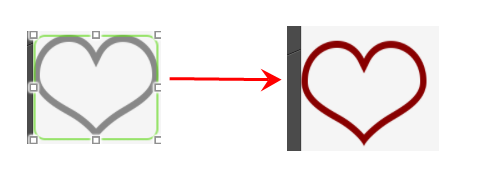
具體操作如下圖所示,點擊此按鈕:

選擇標準色紅色,

點擊紅色即可,

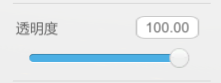
d) 透明度:下方輸入框可對控制項的透明度進行設置,預設值是100。

具體操作如圖所示:
在透明度輸入框輸入50,

也可通過滑動條來設置。
e) 控制項預設可見:控制項預設是可見的。若關閉開關,則控制項變成為不可見。

f) 交互編輯:設置控制項交互模式;

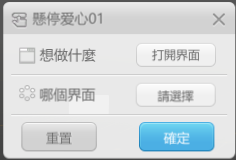
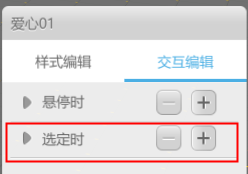
懸停時:交互編輯設置,點擊“+”按鈕新增一個交互,會彈出一個懸停設置的介面,如圖所示:
 、
、
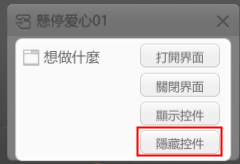
① 想做什麼:

目前的交互選項有四種:
打開介面:打開此介面(例如:畫布介面)。
關閉介面:關閉此介面(例如:畫布介面)。
顯示控制項:顯示此控制項(例如:愛心控制項)。
隱藏控制項:隱藏此控制項(例如:愛心控制項)。
② 哪個介面/哪個控制項:


可以設置交互的物件,
舉例說明:
懸停“愛心01”控制項關閉新畫布介面則設置如下;
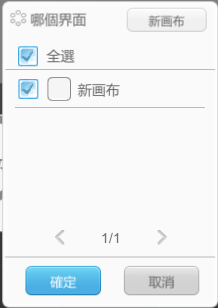
點擊關閉介面按鈕:
 、
、
選擇關閉的介面:

設置後效果如下:

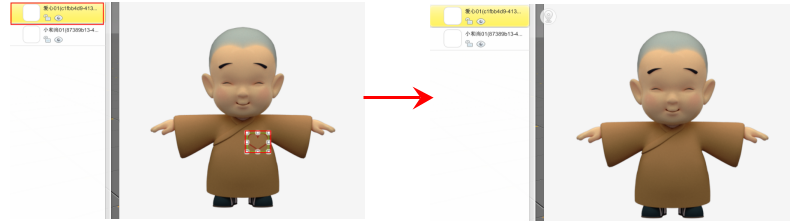
懸停“愛心01”控制項隱藏“愛心01”控制項則設置如下;
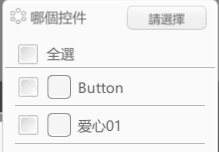
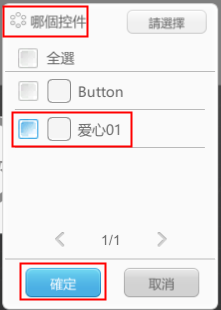
點擊隱藏控制項按鈕:

選擇隱藏的控制項:

設置後的效果:

全部設置完成後如圖所示:

在實際演示過程中,滑鼠懸停“愛心01”控制項,則“愛心01”控件就會隱藏,這裡就不做過多講解。
g) 選定時:此處是交互編輯設置,具體設置如“懸停時”設置一樣。

2) 按鈕控制項文字控制項:這兩個控制項設置和“形狀控制項”設置大體相同。


這兩個控制項還能進行額外的文字編輯;
按兩下按鈕控制項的文本輸入框,進行文字編輯:

按兩下文字控制項的文本輸入框,進行文字編輯;

當前單個文字控制項的輸入框只能輸入71個字;
若需輸入多個字,則需使用多個文字控制項;

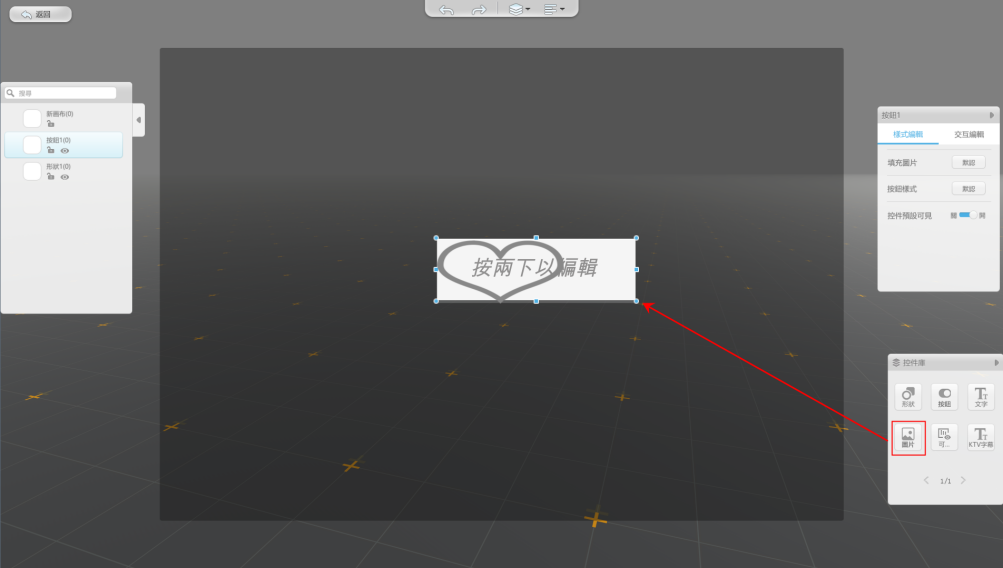
3) 圖片控制項:插入圖片類的控制項;

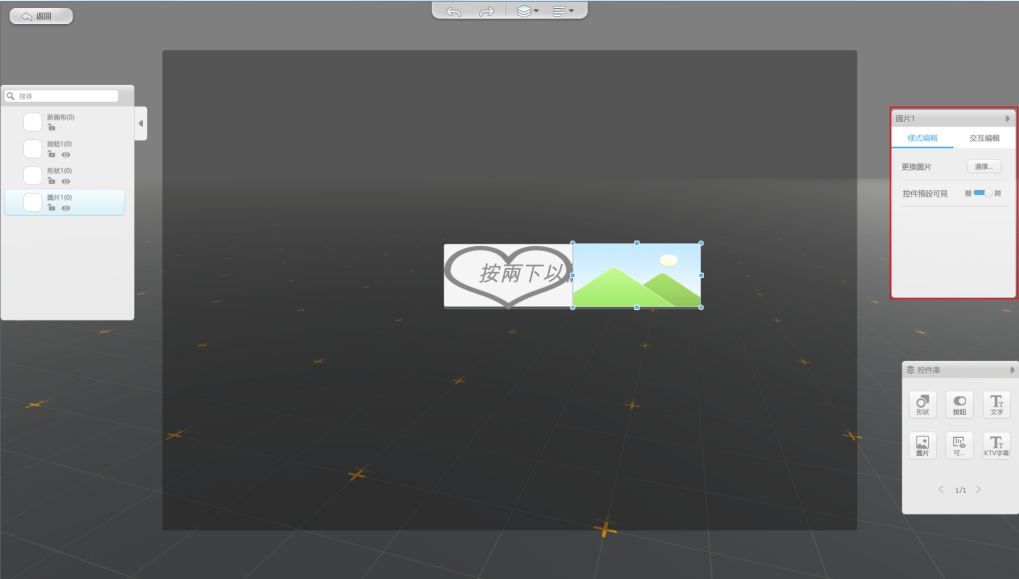
具體操作如圖所示,將圖片控制項拖入畫布介面,

可在畫布內直接調整“圖片”的位置和大小,其他具體設置在介面右上方,
如圖所示:

a) 重新命名:按兩下控制項名字位置可進行重命名操作,如圖所示:


輸入喜歡的控制項名稱即可,

重命名後再物件清單對應控制項的名稱也會發生變化。
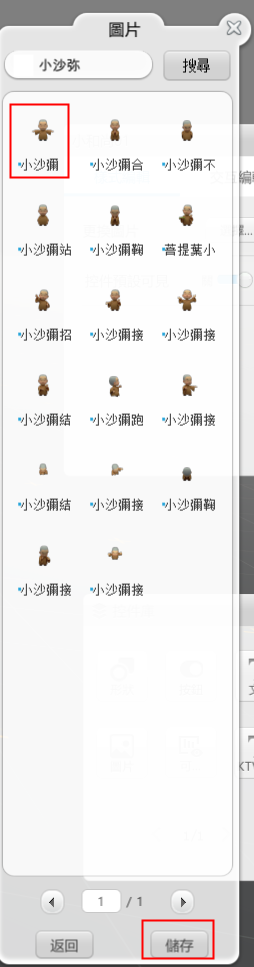
b) 選擇圖片:點擊“選擇圖片”按鈕後選擇想要更換的圖片點擊保存即可。

如圖所示:

插入圖片的效果:

c) 控制項預設可見:控制項預設是可見的,若關閉開關,則控制項變成為不可見。

d) 交互編輯:圖片控制項交互編輯與“形狀控制項”大體相同。

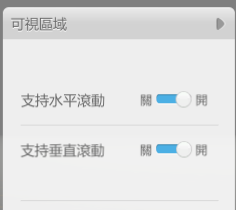
4) 可視區域:可理解為當前畫布可看見的區域:

如圖所示:

“支援水準滾動”“支援垂直捲動”開關預設打開,

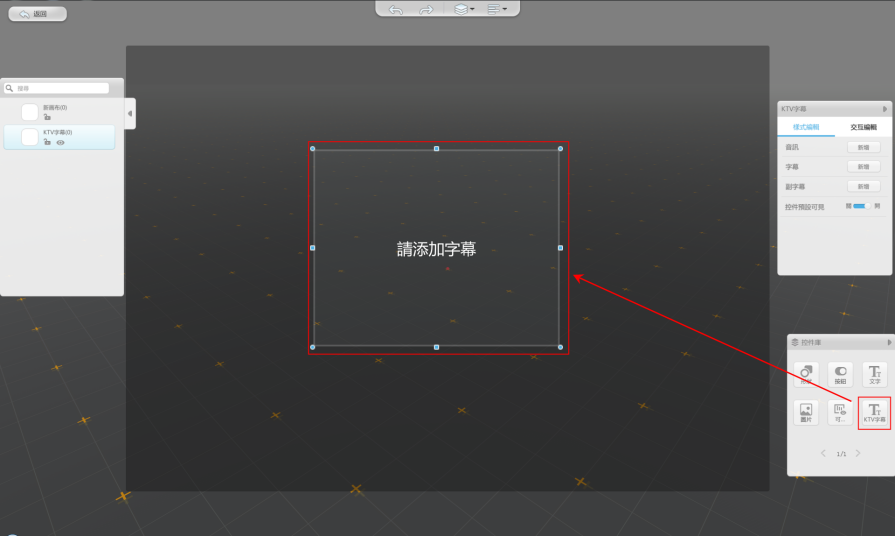
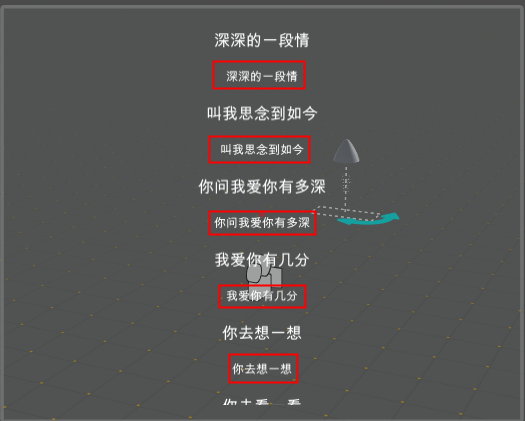
5) KTV字幕:在介面上設置字幕;

效果如圖所示:

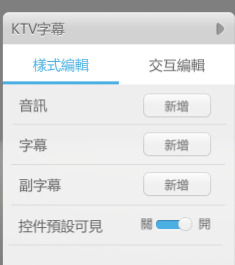
KTV字幕的設置有以下幾個選項:

a) 音訊:添加字幕顯示時的聲音。

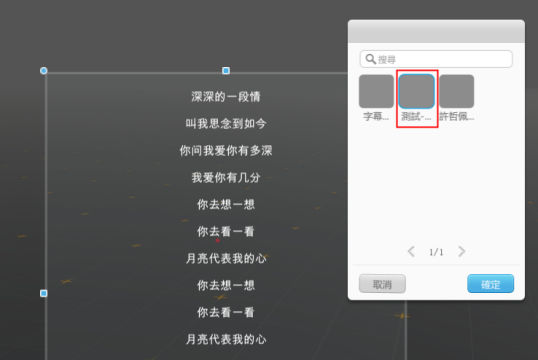
b) 字幕:點擊添加,可以選擇資源庫的字幕,也可以自己製作,

如下圖所示

① 選擇資源庫,點擊確定後,

出現字幕:

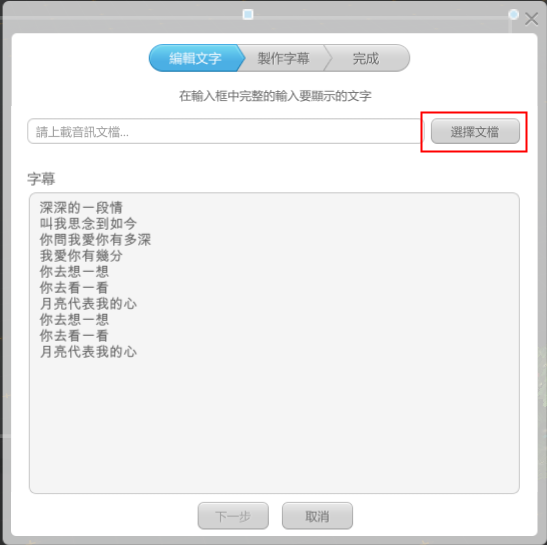
② 選擇我要製作:

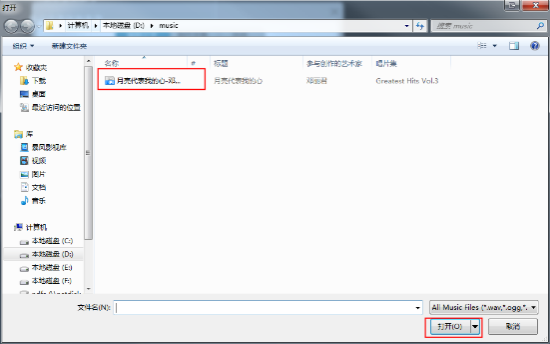
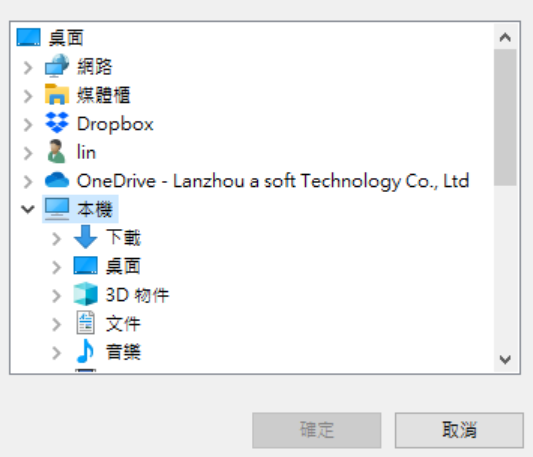
點擊選擇檔,在本地檔中打開要用的音訊。


點擊字幕可更改字幕文字:

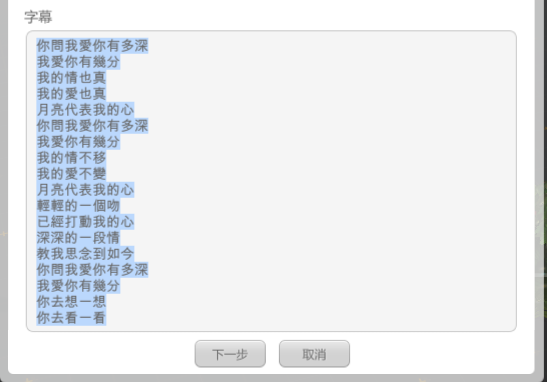
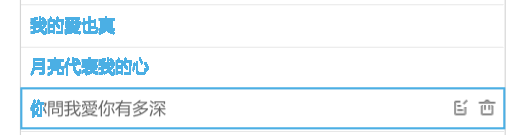
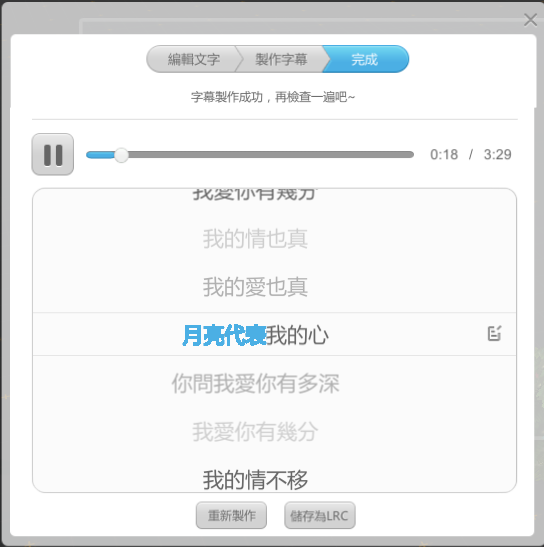
點擊下一步,進入製作字幕階段:

此時會播放剛才添加的本地音訊,根據音樂,我們可以敲擊鍵盤方向鍵或者點擊介面中的“下個字”調整文字變藍的時間。

使用“上一字”“上一行”“空格”可以控制播放的音頻,便於重新修改字體變藍的時間。

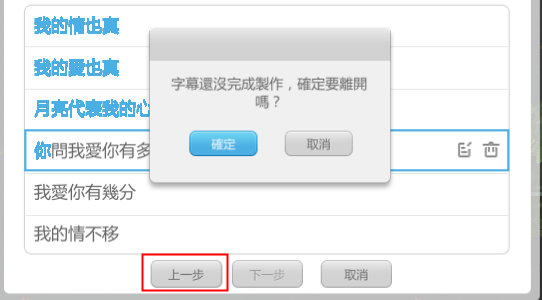
點擊字幕會出現編輯與刪除該段的選項。

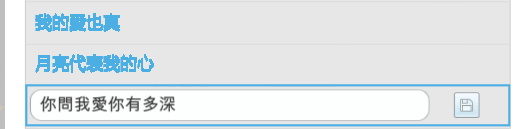
點擊編輯,聲音暫停,進入修改字幕,修改完點擊保存:

點擊刪除將該段刪除,可點擊“上一步”撤銷操作。

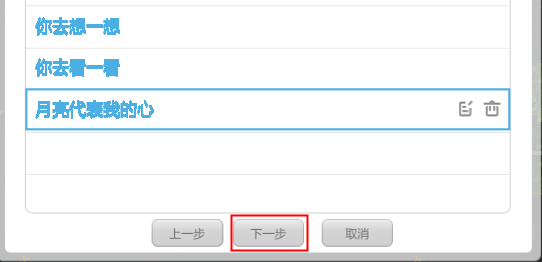
設置完畢,所有文字變藍後,點擊下一步完成:

進入預覽模式:

點擊 ,將設置的參數保存為LRC檔,選擇保存
,將設置的參數保存為LRC檔,選擇保存
在本地資料夾的位置:

③ 編輯字幕:右鍵選擇KTV字幕,對字幕文字格式進行修改;

(Ps:如何實現預覽時字幕播放,可參照“KTV字幕控制”)
c) 副字幕:它的設置與上文提到的“字幕”基本相同,

不同的是它位於主字幕的下方。

6) 隱藏控制項庫:該按鈕位於控制項庫右上角,如圖所示:
點擊後,控制項庫隱藏:

重新點擊下方控制項庫按鈕將開啟控制項庫:

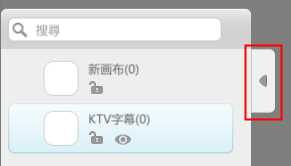
7) 隱藏控制項清單:位於控制項清單右側,如圖所示:

點擊後,控制項清單被隱藏,重新點擊下方控制項庫清單將開啟清單。

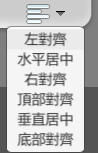
C. 對齊選中的控制項:

目前對齊方式有六種,如圖所示:

1) 左對齊:以最先選中的矩形元件的左邊緣為標準在水準方向對齊,效果如下所示:

2) 水平居中:以最先選中的矩形元件的垂直中線為標準在水準方向進行對齊,效果如下所示:

3) 頂部對齊:以最先選中的矩形元件的上邊緣為標準在垂直方向進行對齊,效果如下所示:

4) 右對齊:以最先選中的矩形元件的右邊緣為標準在水準方向進行對齊,效果如下所示:

5) 垂直居中:以最先選中的矩形元件的水準中線為標準在垂直方向進行居中對齊,效果如下所示:

6) 底部對齊:以最先選中的矩形元件的水準中線為標準在垂直方向進行底部對齊,效果如下所示:

D. 調整控制項層級:

目前調整方式有四種,如圖所示:

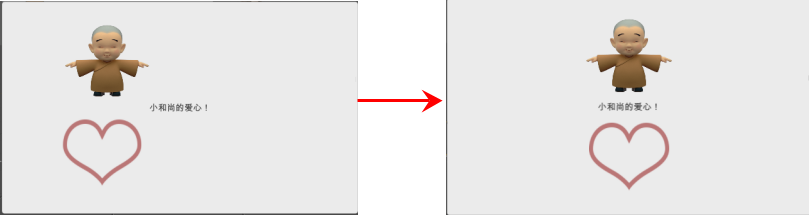
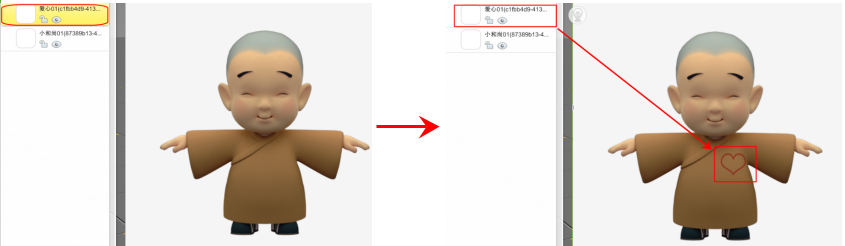
1) 置於頂層:將選中的控制項立刻放置在所有控制項層級的頂層,選中控制項置於頂層後,其餘控制項層級順序保持不變,如圖所示:

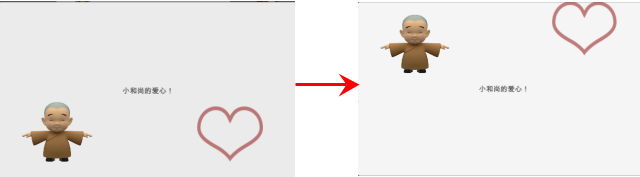
2) 置於底層:將選中的控制項立刻放置在所有控制項層級的底層,如圖所示:

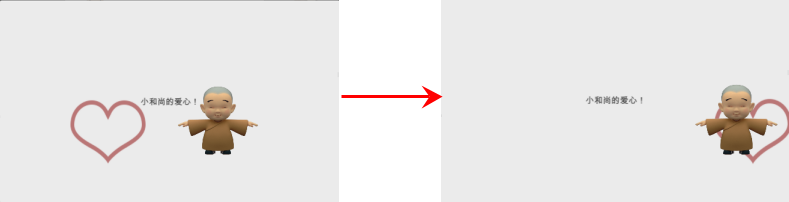
3) 上移一層:將選中的控制項向上移動一層,如圖所示:

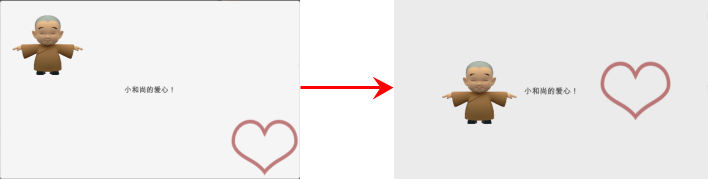
4) 下移一層:將選中的控制項向下移動一層,如圖所示:

編輯好了這個畫布,我們對其進行重命名,如圖所示:

這樣一個簡單的介面就完成了:

用同樣的手法再次編輯一個介面,如圖所示:

介面一定要設置支援HUD模式處在開啟狀態:

這樣在可在HUD模式打開。點擊HUD編輯模式

如圖所示:

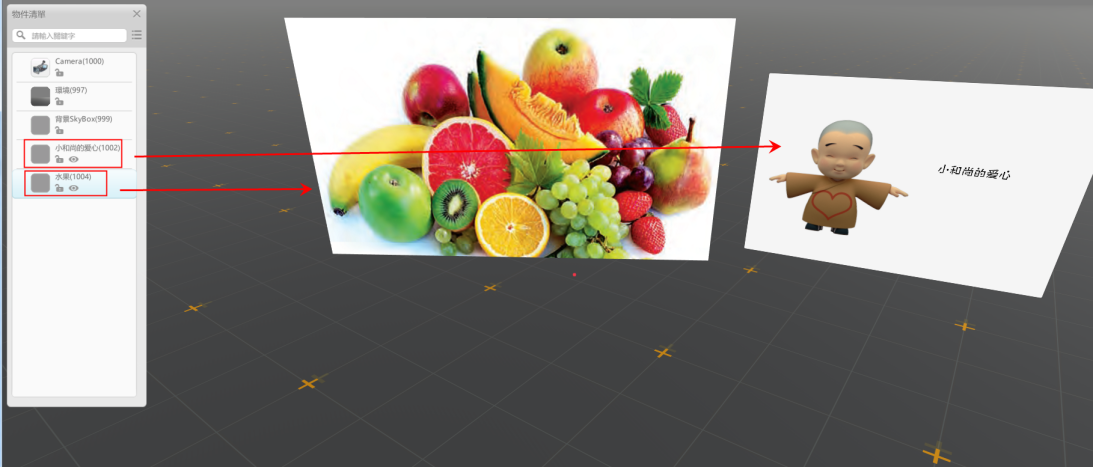
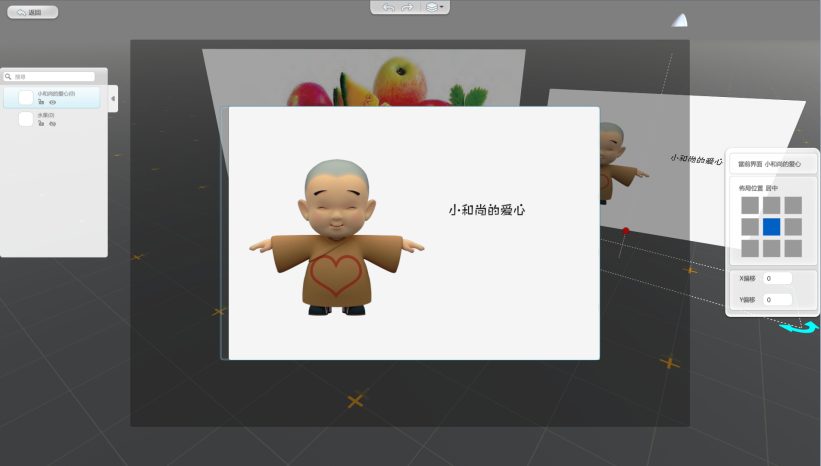
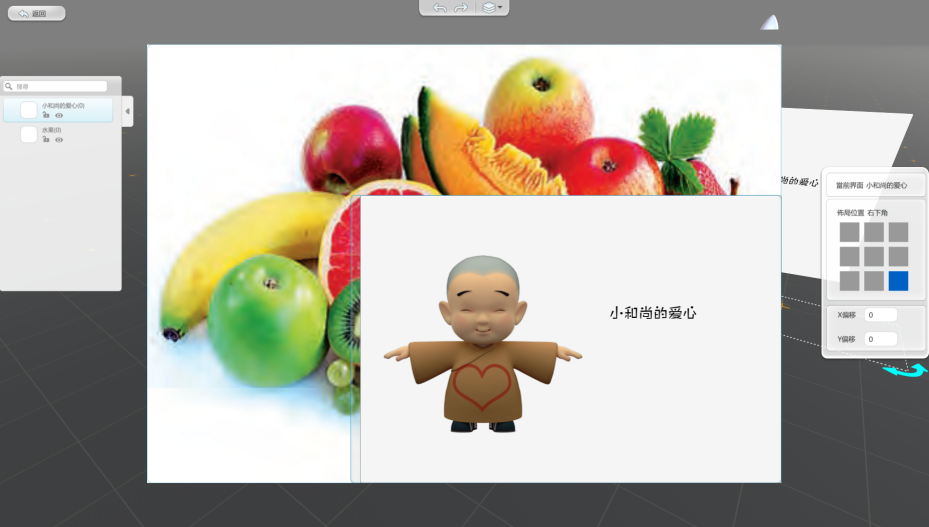
“小和尚的愛心”介面是呈現顯示狀態,如圖所示:

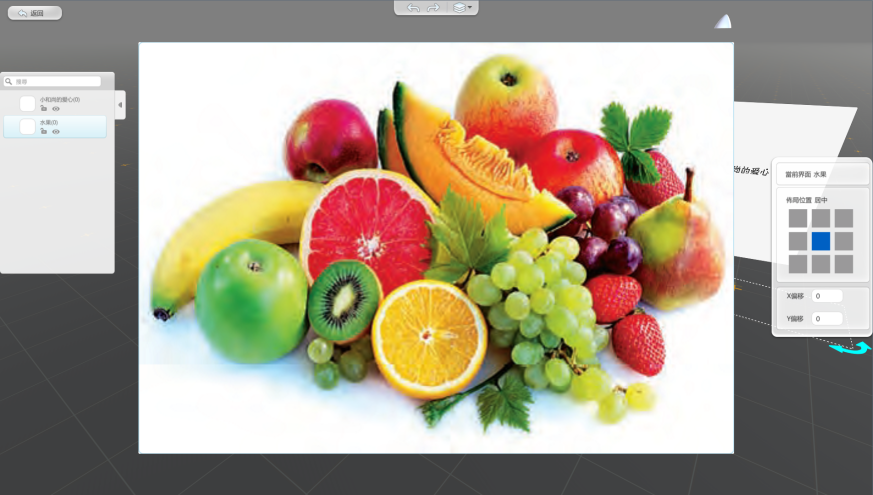
“水果”介面是呈現隱藏狀態,如圖所示:

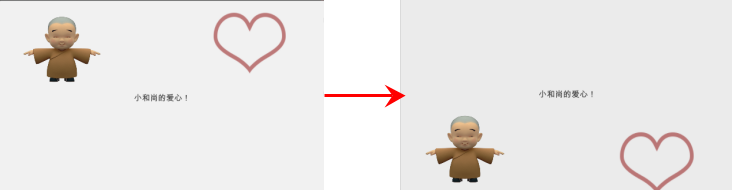
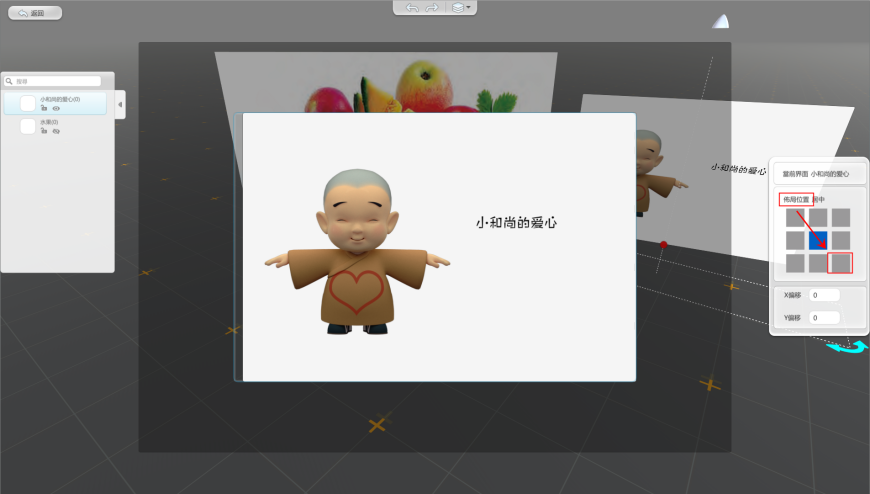
想要將“小和尚的愛心”介面置於整體畫布介面右下方, 操作如圖所示:
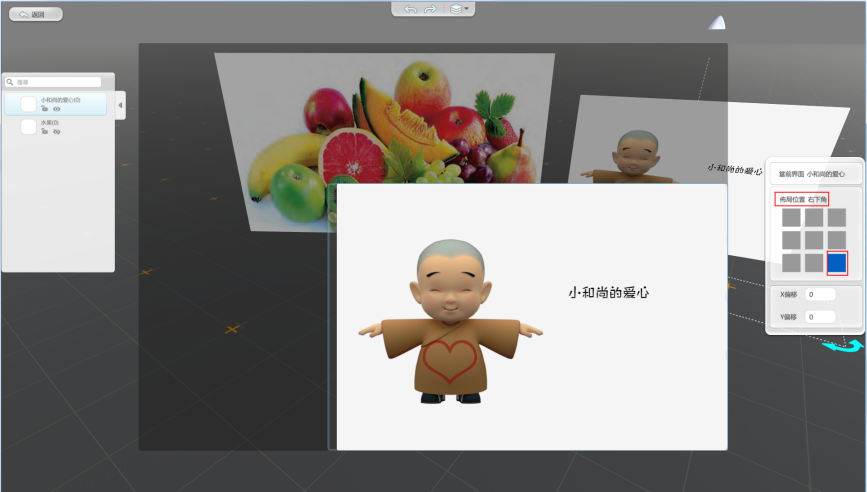
a) 第一種方式:選中“小和尚的愛心”介面,在右側“當前介面”佈局位元置選擇右下角,如圖所示:


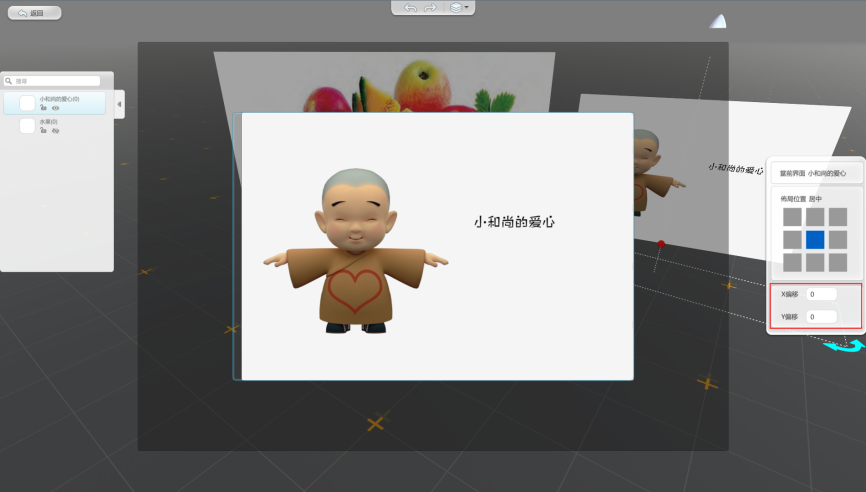
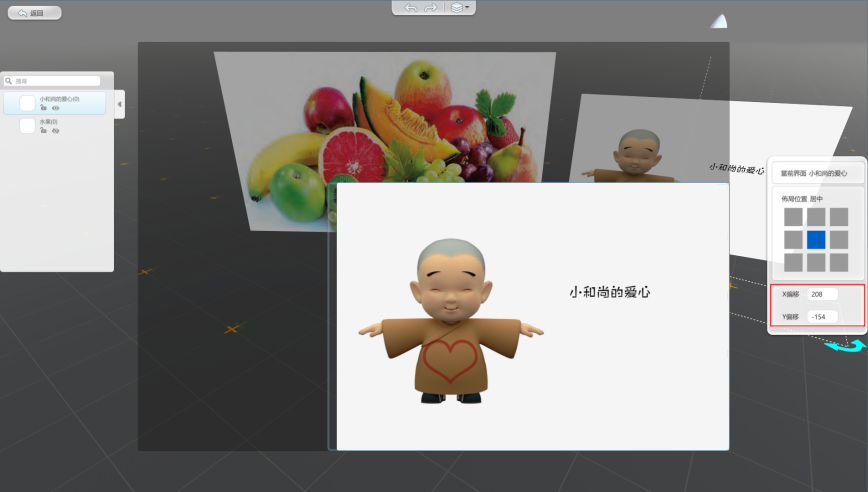
b) 第二種方式:選中“小和尚的愛心”介面,在右側“當前介面”佈局位元置填入X偏移值和Y偏移值。如圖所示:

填入偏移值即可:

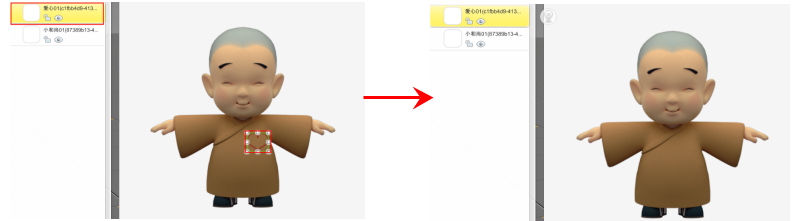
將“水果”介面的隱藏按鈕關閉,如圖所示:

此時“小和尚的愛心”介面因為層級的關係,看不到了。
點擊物件清單中“小和尚的愛心”介面,然後點擊頁面上方“調整控制項層級”按鈕:

會彈出一個層級設置的介面,如圖所示:
 。
。
1. 置於頂層:將選中的控制項介面放置在所有控制項介面層級的頂層,置于頂層後,其餘控制項介面層級順序保持不變。
2. 置於底層:將選中的控制項介面放置在所有控制項介面層級的底層。
3. 上移一層:將選中的控制項介面向上移動一層。
4. 下移一層:將選中的控制項介面向下移動一層。
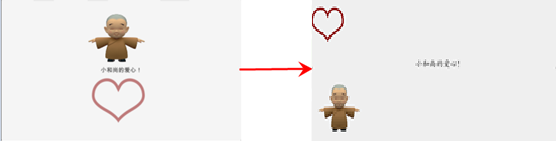
選擇上移一層,這樣“小和尚的愛心”介面就會在“水果”介面上一層級,如圖所示:

點擊撤銷按鈕可撤銷相關操作:

點擊重做按鈕可取消撤銷:

設置完成,點擊返回按鈕:

出現相關提示,點擊確定即可。如圖所示:

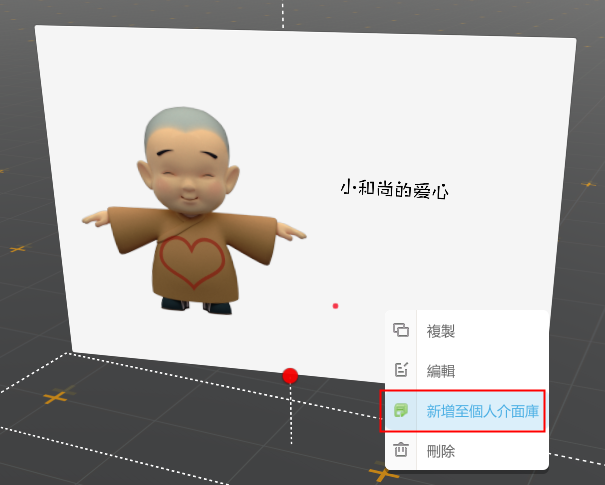
E. 添加至個人介面庫:右鍵點擊編輯好的介面,選擇添加至個人介面庫,可以將製作的介面保存到個人的介面庫中,方便下次調用。

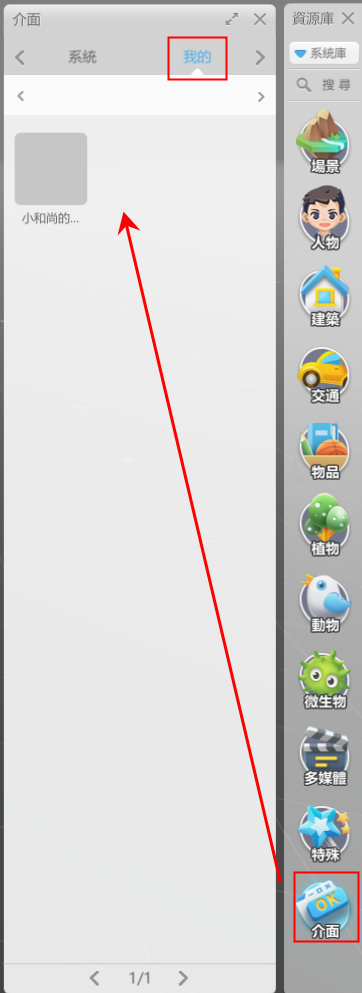
保存的位置在:

(PS:編輯完成後的介面,如何打開和關閉會在後面“打開介面”和“關閉介面”進行詳細說明)

